A HTML-ben a színeket az úgynevezett RGB kódolással adjuk meg. Az RGB az angol Red, Green és Blue szavak kezdőbetűi, jelentésük piros, zöld és kék. E három szín keveréséből állítjuk össze a megjelenítendő színt. A piros, zöld vagy kék szín mennyiségét egy hexadecimális számmal adjuk meg. A hexadecimális szám hat jegyű és egy „#” karakter vezeti be. Például: #32fcca. Az első két számjegy a vörös, a következő két számjegy a zöld és az utolsó kész számjegy a kék mennyiségét határozza meg. Tiszta piros szít állíthatunk elő például a következő kóddal: #ff0000. A zöld szín: #00ff00. Kék szín: #0000ff. Ha kék és piros szín összekeverjük valamilyen lilás színt kapunk: #ff00ff. Minden színt hasonlóan állítunk össze.
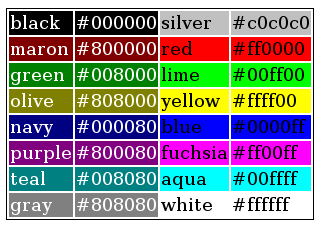
Léteznek olyan színek, amelyeket az angol nevükkel adhatunk meg. Ezt a HTML 4/VGA (16 szín) nevű szabvány adja meg.

Ezen felül működhetnek más angol színnevek is, azonban nem lehetünk biztosak abban, hogy minden böngésző ismeri. Több program is segít számunkra, olyan színek kiválasztásában amelyek nem adhatók meg angol neveikkel. Ilyen például a GIMP. Ha CSS-el dolgozunk a nevükkel megadható színek száma 140.
Egy weboldal háttérszínét a body címke bgcolor tulajdonságával állítjuk. Például a silver szín beállítása:
vagy RGB kóddal megadva:
vagy
Egyszerre persze több tulajdonság is megadható:
vagy
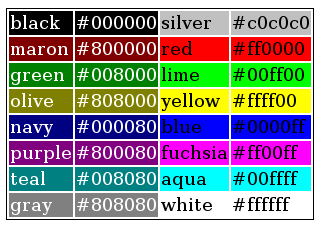
Léteznek olyan színek, amelyeket az angol nevükkel adhatunk meg. Ezt a HTML 4/VGA (16 szín) nevű szabvány adja meg.

Ezen felül működhetnek más angol színnevek is, azonban nem lehetünk biztosak abban, hogy minden böngésző ismeri. Több program is segít számunkra, olyan színek kiválasztásában amelyek nem adhatók meg angol neveikkel. Ilyen például a GIMP. Ha CSS-el dolgozunk a nevükkel megadható színek száma 140.
Egy weboldal háttérszínét a body címke bgcolor tulajdonságával állítjuk. Például a silver szín beállítása:
<body bgcolor=”silver”>
<body bgcolor=”#c0c0c0”>
<body text=”navy”>
<body text=”#000080”>
Egyszerre persze több tulajdonság is megadható:
<body text=”navy” bgcolor=”silver”>
<body text=”#000080” bgcolor=”#c0c0c0”>

 VISSZA
VISSZA MENÜ
MENÜ TOVÁBB
TOVÁBB